Ein weiterer Artikel bzgl. der kommenden j-lawyer.org Version 1.12: j-lawyer.org bekommt eine API. Eine API ist eine Schnittstelle, mit deren Hilfe die Integration eine andere Umgebung ermöglicht wird – so lassen sich vorhandene / neue Systeme anbinden.
Unter dem Codenamen „j-lawyer.IO“ können andere Systeme bspw. automatisiert
- Akten erstellen, suchen, ändern, löschen
- Dokumente in Akten erstellen, suchen, ändern, löschen
- Beteiligte in Akten erstellen, suchen, ändern, löschen
- Fälligkeiten ermitteln
- Falldatenblätter erstellen, aktualisieren und löschen
- Etiketten auslesen und setzen
- Adressen erstellen, suchen, ändern, löschen
Die Nutzung der API ist dabei nicht technologiespezifisch – Anfragen verwenden JSON als Datenformat, die Anfragen selbst werden via http(s) gestellt. So lassen sich Webanwendungen, andere Serverdienste oder Desktopanwendungen sowie Apps anbinden. Auch eine einfache Nutzung per Kommandozeile ist möglich – Beispielaufrufe werden direkt mitgeliefert.
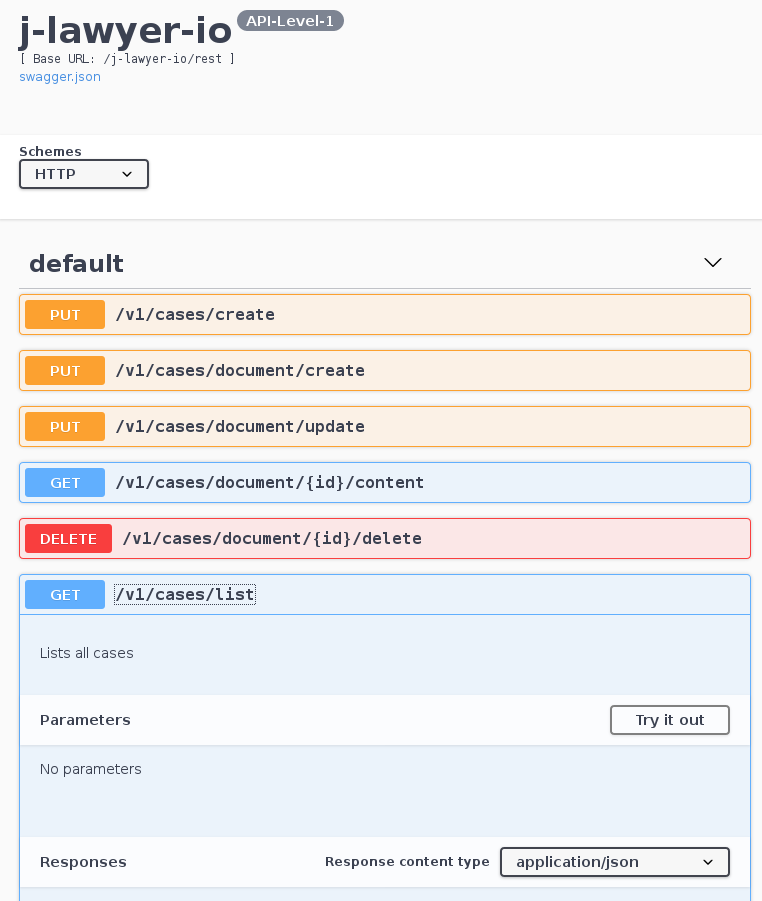
Da die Einfachheit ein wichtiger Punkt für Erfolg oder Misserfolg einer solchen Schnittstelle darstellt, kann man jede unterstützte Funktionalität auch direkt im Browser ausprobieren:

Die API ist ein „Enabler“ für die Entstehung eines „Ökosystems“ an Anwendungen rund um j-lawyer.org.

Wie gelangt man denn zu dieser Schnittstelle?
Einmal hier entlang: http://www.j-lawyer.org/downloads/documentation/j-lawyer.org-UserGuide-de.html#__RefHeading___Toc7777_1608624341
Die Oberfläche, welche Details zur API liefert, findet man unter http://IP:8080/j-lawyer-io/swagger-ui/
Es lassen sich dann auch API-Beispiele / Clients erstellen, für die Programmier- oder Skriptsprache die man einsetzen will.
Danke für die schnelle Info
Kann man über diese Schnittstelle Eingabeformulare, die man im Internet zum Abruf bereitstellt, mit j-lawyer und speziell mit Falldatenblättern im j-lawyer verbinden?
Ich habe den Gedanken, Mandanten einen Fragenkatalog für ein Datenschutzaudit online zur Verfügung zu stellen, wobei die Eingaben direkt in ein Falldatenblatt in j-lawyer übernommen werden und die Grundlage für einen Audit-Bericht bilden. Ist dies ein realisierbarer Anwendungsfall der Schnittstelle oder liege ich da vollkommen falsch?
Das ist absolut ein guter Fall für die Schnittstelle.
Ein paar relevante Services der API, die mir da einfallen:
– Akten auflisten (falls das Formular die passende Akte erst ermitteln muss): /v1/cases/list
– Falldatenblätter einer Akte auflisten (um zu prüfen ob das passende Falldatenblatt schon in der Akte enthalten ist): /v1/cases/{id}/forms
– Falldatenblatt erstellen (falls noch nicht vorhanden): /v1/forms/create
– vorhandene Einträge des Falldatenblattes ermitteln (zwecks Anzeige): /v1/forms/{id}/entries
– vom Nutzer gemachte Angaben in das Falldatenblatt speichern: /v1/forms/{id}/entries/update
Es müsste dann ein Falldatenblatt und ein solches Formular als Webanwendung umgesetzt werden.
In der Oberfläche der j-lawyer.IO – API kann man sich die Schnittstellendefinition als JSON herunterladen und damit per https://editor.swagger.io bereits einen API-Client für die gewünschte Technologie generieren lassen, bspw. PHP, Javascript, …
Nochmals danke für die schnelle Antwort, Jens.
Gut zu wissen, dass das funktionieren würde. Im Moment ist das Ganze aber wohl aufgrund meiner „persönlichen Unfähigkeit“ nicht realisierbar. Ich versuch bei Gelegenheit mal, ein paar der vielen Fragenzeichen durch detailliertere Befassung mit der Materie zu beseitigen.
Übernimmst du die Umsetzung solcher Projekte eigentlich auch in Auftragsarbeit?
Grundsätzlich ja. Es kommt auf den Umfang, technische Restriktionen (das Formular muss ja irgendwo öffentlich erreichbar sein) und die zeitlichen Vorstellungen an. Einfach melden, wenn es ein aktuelles Thema ist.
Damit erscheint dann plötzlich ein Lichtschein am Ende dieses Tunnels… 😉
Mein – unbedarfter – Plan wäre es, das Formular vom geschlossenen Mitgliederbereich
dieser Website aus zugänglich zu machen.
Die Seite ist auf Basis von WordPress mit einem Visual Composer (Elementor Pro) erstellt. Zumindest die Dateiendung JSON habe ich bei den Elementor-Dateien schon mal gelesen…